Extract UI Items
Center Section Home Page

User Interface Discussion
This section appears to be underneath its surrounding sections.
This section uses a box shadow with the inset keyword, which changes the shadow to be inside the border.
Custom-length Underline Sidebar

User Interface Discussion
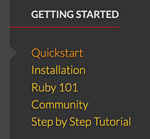
The underline extends beyond the heading.
This heading has a standard 1px solid bottom border. Its display gets changed from block to inline-block, in order to change the width to the size of its content. In order for the border to extend beyond the text, some left padding is added.
Ribbon News Page

User Interface Discussion
The ribbon appears to wrap around its surrounding container.
This is comprised of a rectangle, with a traingle on top. The rectangle is a span element, and the triangle is its ::before pseudo-element.
The size of the pseudo-element is not determined by its height and width propeties, but rather from the border instead. When you define the border's width, style, and color, you create a 4-sided square.
Two sides of this square are transparent (top and left), which is what creates this three-sided triangle.
Text looks like Code Resources Page

User Interface Discussion
Helps more important pieces of text to stand out.
This is created with the <code> element, plus some additional styling: including background-color, text color, and border-radius.